
When websites are properly designed and coded, it makes sure that people with all abilities and needs are catered for.
But, many sites out there are developed with accessibility barriers, which can mean they are difficult, or even impossible for some people to use.
Making your website accessible is important for a number of reasons. From a humanistic angle, it ensures that you don’t shut out people with disabilities.
And the bottom line is, if everyone can access your website it expands your potential audience, which can only be a good thing!
Some countries may also have laws on accessibility, it’s an especially hot topic in the USA right now where federal, state and local government websites must comply with ADA legal standards. These standards are set out for accessible designs on websites, including screen quality and print quality.
In this article, we’ll take a look at ways to make your website accessible for all.
When people are reading text on a screen, headers can be used to navigate the page. People’s eyes scan down the page, looking for the content that applies to them.
By ensuring your headings are placed strategically and correctly you’re ensuring your website is well-organised. This also increases the readability and creates a better user experience for the viewer.
It’s essential that headings are all categorised correctly (Heading 1, Heading 2 etc) so that screen readers and other accessibility tools can navigate the page.
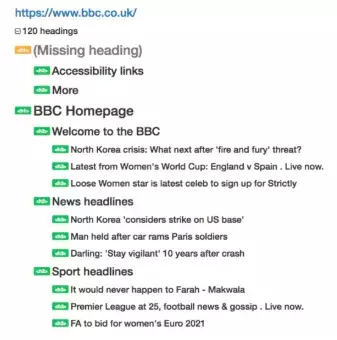
An example of headings being used correctly can be seen on bbc.co.uk

The BBC shows how headings should be structured, there is one main heading (Heading 1) and the rest of the headings are matched up (all Heading 2). So readers can scan the page easily for the appropriate content to read.

Then behind the scenes, because everything is labelled correctly the structure can be broken down by screen readers.